VScode でHTMLプレビュー
目的
Microsoft VScodeでhtmlを記述している最中にプレビューを見たい。
環境
- Windows10
- VScode Version1.43
- 使用プラグイン HTML Preview
手順
- VScodeを開く
- Extensionsメニューから「HTML preview」を検索
- HTML Previewが見つけInstallを押す(今回は0.2.5)
- 新規ファイルでコードを書く
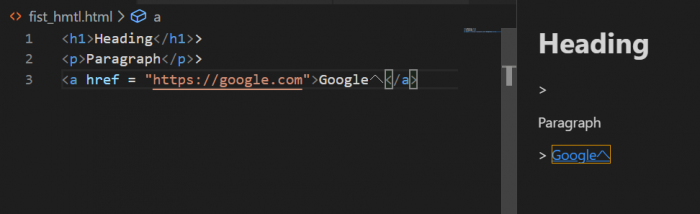
<h1>Heading</h1>>
<p>Paragraph</p>>
<a href = "https://google.com">Googleへ</a>- Ctrl+k → vを押す
- サイドバーが現れプレビューが出る

まとめ
リンクなどもきちんと作動し、便利。