【VSCode】grep & replace で複数ファイル内の文字列を一発検索&置換
概要
ソースコードをファイルで管理している限り、影響範囲の調査の問題が付きまといます。あるクラスやメソッドをどこで使用しているか、改修すべきプログラムはどれか。
そのほかにもcsvファイルなどでデータを保存している場合、複数のファイルの中から該当する文字列を含むデータを探したいというケースもあることでしょう。
上記のようなシチュエーションで一つ一つファイルを開いて中を確認するという行為は、ファイル数が膨大な場合、非現実的になります。最初の方で見つかればいいですが、最後の一個のファイルの中で見つかったなんてことがあるとがっかりします。
さらにファイルを特定した後にその文字列を置換する作業が伴う場合なんでいうのは発狂ものですね。
今回はVSCodeで複数ファイルに含まれる文字列を一発で検索そして置換する方法についてメモしていきたいと思います。
まず結論から
VSCodeで検索対象フォルダを開いて[ Ctrl ] + [ Shift ] + [ F ] を押して検索するだけで該当の文字を含むファイルを検出することができます。
置換したいときは検索窓左側の[ > ]マークをクリックした後に、置換後文字列を入力し、右側の[ Replace All ]を押せば一発で置換できます。
それでは具体的な手順について以下で説明していきます。
環境
Windows10 Home
VSCode 1.53.2
検索手順
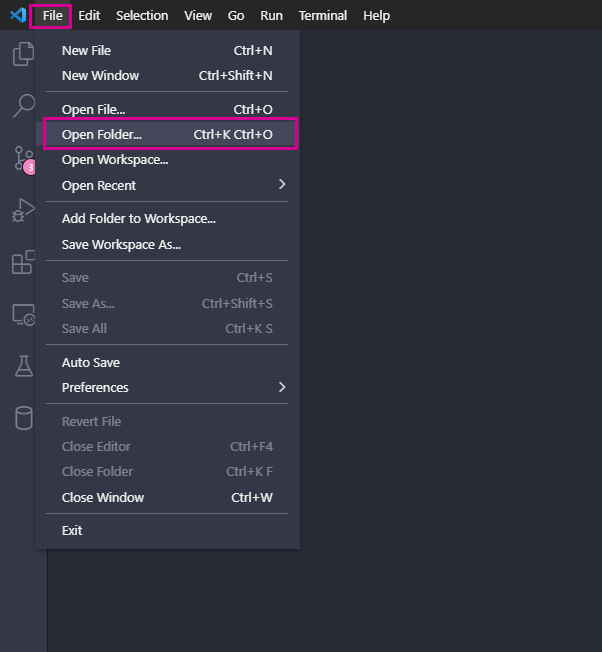
[ File ] > [ Open Folder ] を押します。
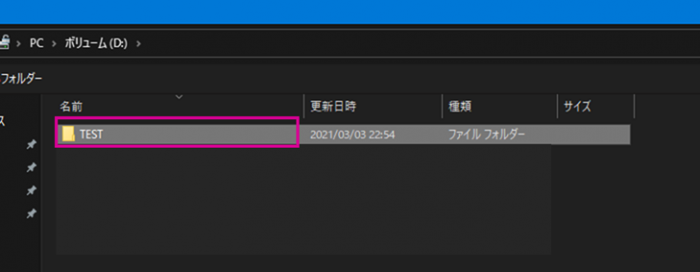
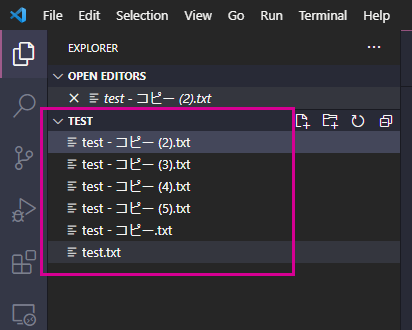
検索対象とするフォルダを選択します。


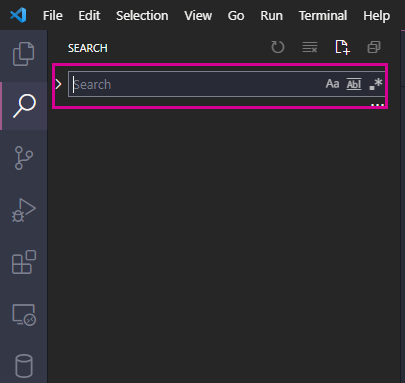
ここで[ Cntrl ] + [ Shift ] +[ F ] を押します。
検索窓が出てきますので、ここで検索したい文字列を入力します。

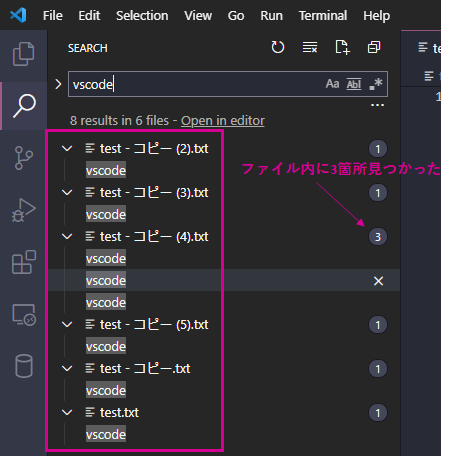
今回は事前にファイル内にVSCodeという文字列を入れておいたので、VSCodeと入力します。
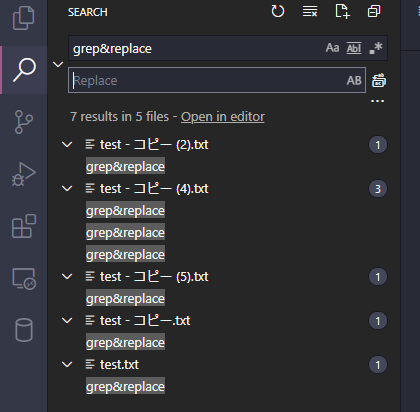
するとそのディレクトリ階層にあるファイルで検索文字列が含まれるものが下側に抽出されます。
右側にそのファイルで見つかった文字列の数も表示してくれます。

置換手順
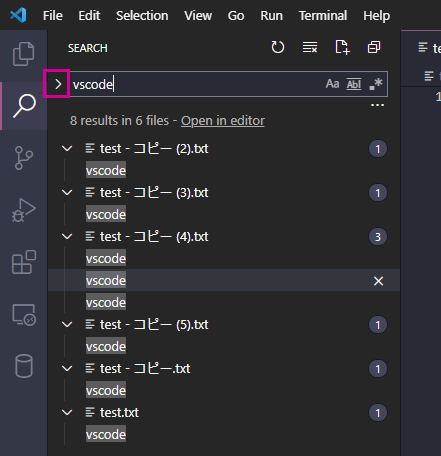
検索窓の左側の > を押します。

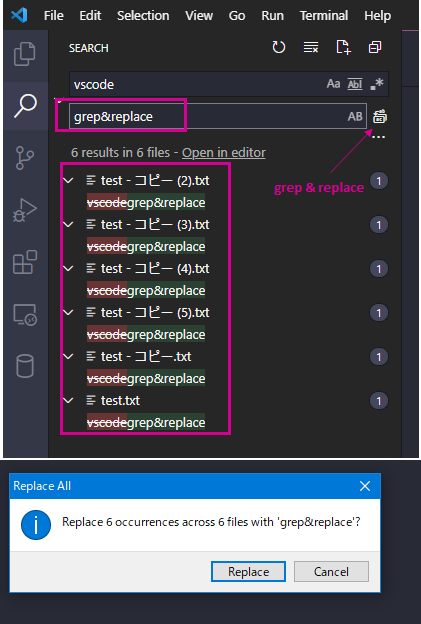
下側に置換の入力窓が現れますので置換後の文字列を入力します。すると下側に置換後のプレビューが表示されます。素晴らしいですね。
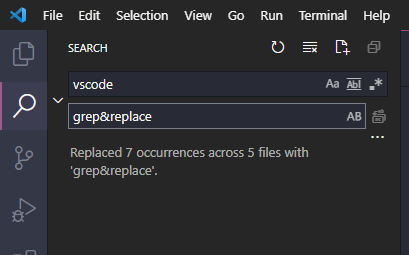
置換をコミットする場合は右側の[ grep & replace ]のボタンを押します。(図の矢印場所) Replaceするか聞かれますので[Replace]を押します。

一旦検索結果から消えます。

再度置換後文字列で検索すると置換されていることが確認できます。

以上